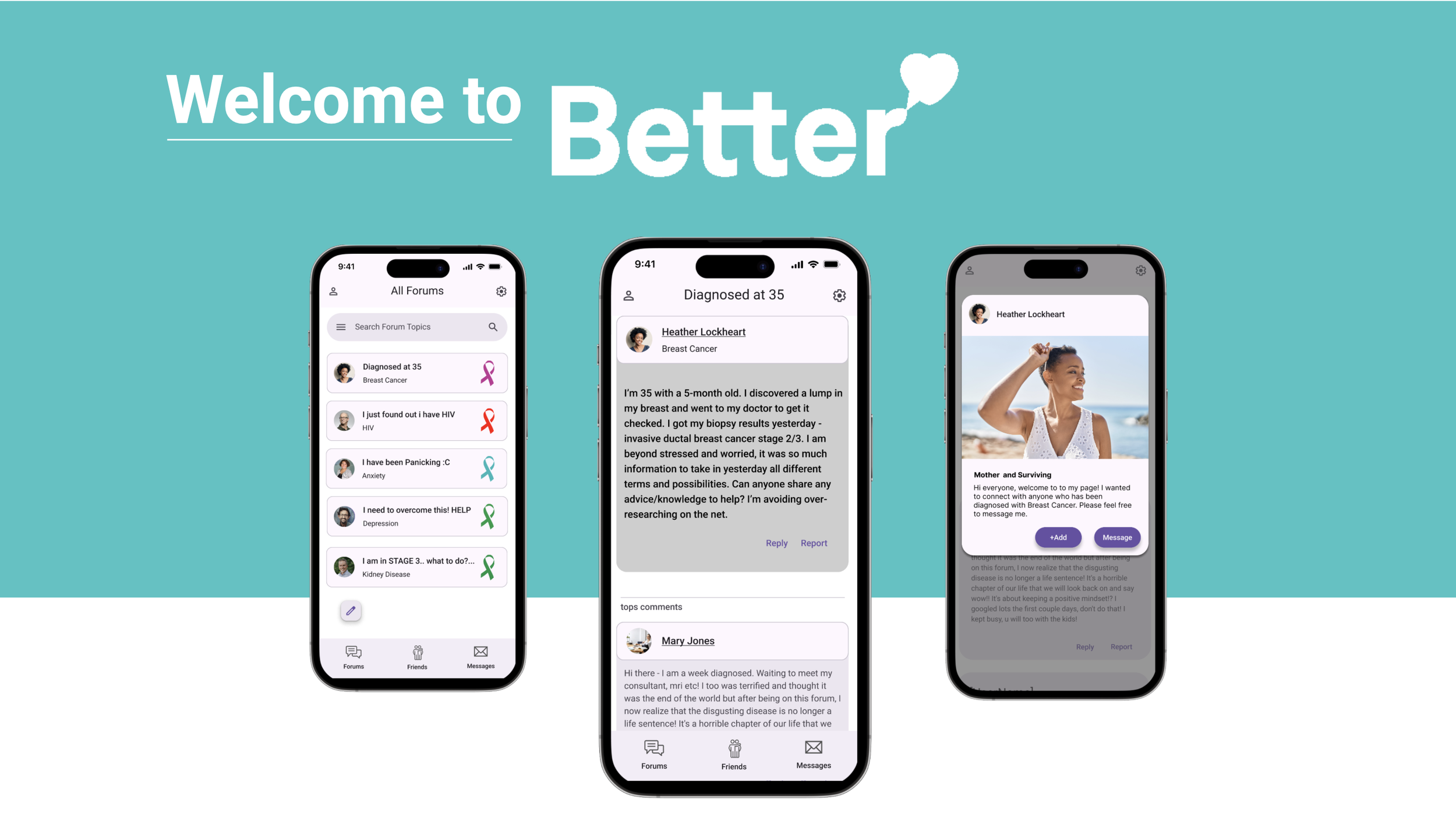
Better: Designing for Mental Health
A UI / UX Case Study
We aimed to connect an underserved community that has been recently diagnosed with a serious disease with others experiencing the same health journey. With equity in mind we created an application called “Better.” We designed a platform to elevate users by connecting them with forums and friends.
View the Slide Deck

Introduction:
-
This case study aims to showcase the design process behind the development of a social forum web and mobile application tailored to individuals experiencing mental, emotional, and physical ailments related to recent life changing medical diagnosis. It emphasizes connecting them with others facing similar challenges and providing valuable resources for their well-being.
-
In today's healthcare landscape, there is an abundance of information about medications and their side effects, but there is a notable absence of platforms for individuals to share their emotional journeys and recovery anecdotes. Furthermore, people diagnosed with debilitating ailments often struggle to navigate their unique paths to recovery, which can be isolating and overwhelming.
-
Mental health is a growing concern in our society, with searches related to mental health issues significantly increasing over the past decade. This case study addresses a critical issue that affects the lives of millions of people every year, especially those who are grappling with a life changing medical diagnosis.
Problem Definition:
-
Our project set out to address several primary issues. Firstly, medical professionals frequently lack the time and empathy needed to connect with their patients effectively, leaving them feeling dehumanized and unsupported. Secondly, recipients of diagnoses often find themselves without adequate resources or information, including details about support groups or helplines. Lastly, family members and friends of those diagnosed lack the tools and skills to provide proper support to their loved ones.
-
Our research highlighted several key pain points. People struggling with their mental health due to trauma or medical diagnoses often do not receive the empathy they need from busy healthcare providers. In addition, they lack access to a community of supportive individuals who can relate to their experiences. Furthermore, family members are often ill-equipped to cope with the sudden life-changing diagnosis of a loved one.
-
To understand these problems better, we conducted competitive analysis as part of our market research. We also conducted user interviews to gain insights into the experiences of individuals navigating life after a diagnosis or struggling with mental health.
User Research:
-
Our research plan involved a combination of interviews and surveys. We created a hypothesis, identified three research objectives, drafted scripts, and formulated interview questions. We recruited participants from our immediate network and through social media.
-
We conducted 7 interviews with individuals who have experienced a life threatening diagnosis and industry professionals.
-
Our research uncovered three significant insights.
First, patients frequently lack adequate resources or information, leading them to search online for answers.
Second, medical professionals often lack both empathy and time for proper care and support.
Finally, most individuals lack the tools needed to support family members or friends dealing with serious or terminal illnesses.
“The doctor just came in and said, “You’ve got colon cancer.” I asked him where, and he pointed at a poster. Then he said, “You have to have surgery.” And I said, “Okay.” And then he left.”
“There’s another tool that I’ve been using of late, called Reddit.
It’s a great source of information. People are sharing their experiences with medication. You know, if it wasn’t for this kind of information I would just be so lost. ”
“It was shocking that the people that I thought would be very supportive, many of them were not because they were too close to the situation, i.e. my husband. It was too much to talk about it, and so he just kind of shut down.”
Ideation & Conceptualization:
-
We initiated our design process by creating a journey map that outlined the general user experience. We then individually sketched main features of the interface, allowing us to compare and compile our visions into a unified design.
These ideas were then transformed into a mid-fidelity prototype.
To generate creative solutions to user problems, we employed exercises like "Wishful Thinking" and "Worst Possible Idea."
-
During this phase, we paid special attention to the emotional state of our users. We prioritized colors and typography that would convey a soothing and calming experience.
To tailor the user experience further, we incorporated a questionnaire to identify the ailment users were facing and connect them with relevant communities.
-
Every design choice we made during this phase was directly related to addressing the identified user needs.
Our primary goal was to create a product that would connect users with resources, provide an empathetic community, and offer tools to help them cope with their diseases.
Wireframing & Prototyping:
-
We transformed our design concepts into wireframes and prototypes using collaborative whiteboarding tools like FigJam. This allowed us to consolidate our initial sketches into mid-fidelity prototypes.
-
Our team utilized Figma, FigJam, and Google tools to create and iterate on wireframes and prototypes.
-
We conducted user tests to assess the effectiveness of our designs. Feedback from these tests informed the enhancement of our information architecture and the alignment of functionality with other social media platforms. This phase also involved mapping features like comments, replies, and direct messaging to be familiar to users.
-
User Testing and Iteration:
-
We conducted five moderated remote interviews with users, having them interact with our prototype.
-
Overall, the feedback was positive. However, there were some issues related to spelling and grammar within our site copy.
-
We implemented user feedback by adding underline text decorations to signal clickable profile names. We also addressed spelling errors in the site copy.
Visual Design:
-
We were fortunate to have a professional graphic designer on our team who leveraged expertise in color theory to create a style guide that promotes a soothing and calming user experience.
-
Our color palette consisted of cooler tones such as teal and deep purples, while the Inter font family in various weights was chosen for its legibility.
-
Our visual design choices were made to encourage a desirable emotional state and minimize pain points. The site architecture was designed to feel familiar to users accustomed to other social media platforms and services.
Final Prototyping:
-
-
We took inspiration from successful web services such as Reddit, Mindshift, Alike, and MentalHealth.gov. This inspiration helped us design an interface that mirrored top-performing social media forums and online mental health services.
-
To enhance user experience, we incorporated interactions and animations using the Material UI library and prebuilt components known for their elegance and micro-interactions.
-
We meticulously designed the user journey to ensure it flowed smoothly through onboarding, connecting with communities, and engaging with fellow community members. Our focus was on making resources accessible and familiar, similar to other websites.
Results & Conclusions:
On Boarding
-
Our UI/UX design efforts resulted in a mental health application capable of onboarding users in less than 30 seconds and seamlessly connecting them with a community that relates to their ailment.
-
The final design directly addresses the initial problem by connecting users to a supportive and empathetic community, offering resources that were previously out of reach, and providing a sense of hope and encouragement through shared experiences.
-
In user testing, 100% of participants successfully completed onboarding, found a friend, and added and messaged them, highlighting the effectiveness of our design.
Community Engagement
Lessons Learned:
-
This case study provided valuable insights into the significance of addressing mental health issues and the challenges individuals face in finding the necessary resources and support. It also taught us about the importance of candid communication, team collaboration, stakeholder buy-in, and the potential pitfalls of over-planning and documentation.
-
In future design projects, we aim to be more proactive in communication to address roadblocks promptly.
Establishing style guides and branding guidelines early in the process will be a priority.
We'll also streamline the case study model, focusing on outcomes over outputs, to minimize friction within the team.
Additionally, adhering to Google's Material Design Guidelines and mapping system hierarchy with other services will continue to be essential.
Future Directions:
-
Future versions of our application will involve refactoring based on the skills gained throughout the boot camp.
We initially focused on creating an MVP that showcased the ability to build a supportive community.
Future versions will build upon this foundation.
-
We envision incorporating verified digital therapists to ensure users connect with certified resources for the help they need.
A mind map and mental health check-in service are also in the pipeline to identify trends and offer self-help exercises during challenging mental states.
-
This case study informs our approach to future projects by highlighting the significance of various design principles, effective collaboration, and the importance of user-centered solutions.
Acknowledgments & Credits:
-
- Jason Daniel Lutz - UI / UX Designer / Researcher
LinkedIn: Connect with Me
Email: jason.lutz@du.edu
- Bryan Choi - Graphic Designer | UI/UX Researcher
- Rachel Hixon - UI/UX Designer / Researcher
- Courtney Ahn - UI/UX Designer / Researcher
-
We collaborated with nurses and mental health therapists who provided valuable insights and expertise during the design process.
Special thanks to the University of Denver and the academic staff, including our instructor Sean Keating and TAs Nicholas and Zoey, for their guidance and support throughout this project.

